Добавление событий электронной торговли в код сайта
Общее
После инициализации уровня данных, необходимо обеспечить добавление в него информации при срабатывании определенных событий. Для этого, вам нужно самостоятельно в код вашего сайта добавить события электронной торговли.
Требования к именам событий и переменных
Название события электронной торговли также, как и название переменной вы выбираете сами. Оно должно быть записано в английской транскрипции и должно описывать то, что вы передаете в этом событии или переменной. Например, событие открытие карточки товара рекомендуется назвать opening a product card, а переменную для передачи ID товара рекомендуем назвать productId.
Важно!
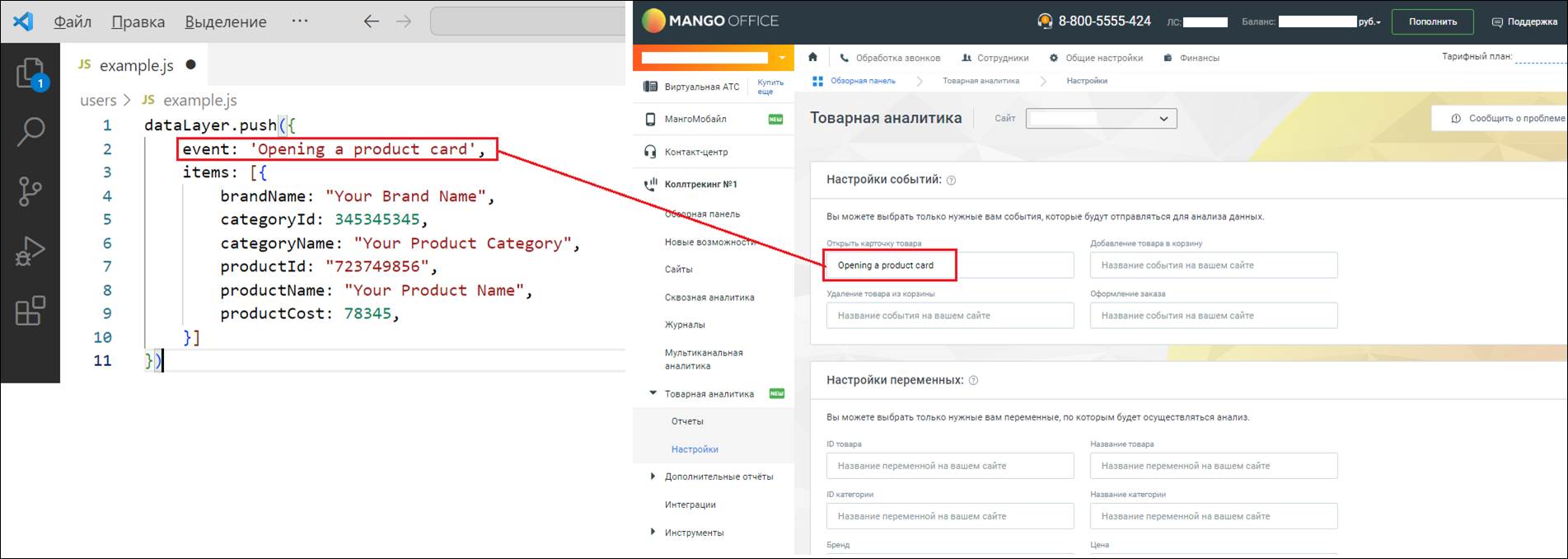
Пример № 1.
Если событие открытие карточки товара в коде сайта называется «opening a product card», то и в настройках ТА, в поле «Открытие карточки товара» должны быть указано значение opening a product card:

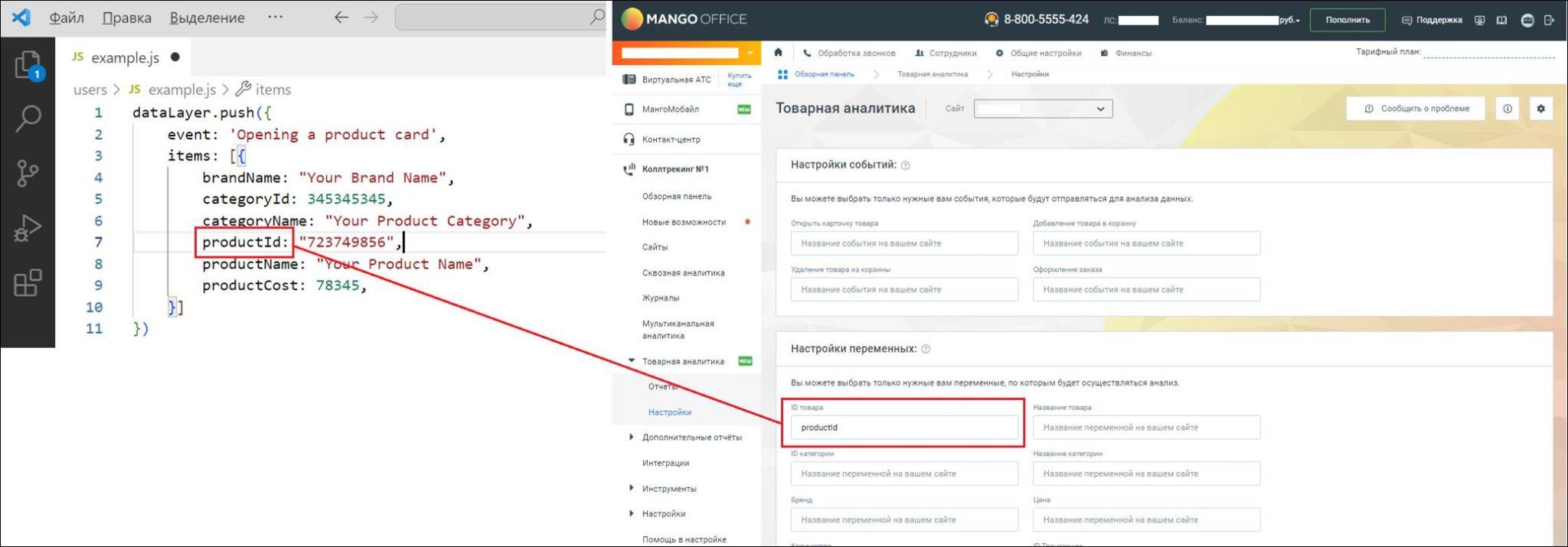
Пример № 2.
Другой пример, если переменная в коде сайта называется «productId», то и в настройках ТА, в поле «ID товара» должно быть указано значение productId:

Открытие карточки товара
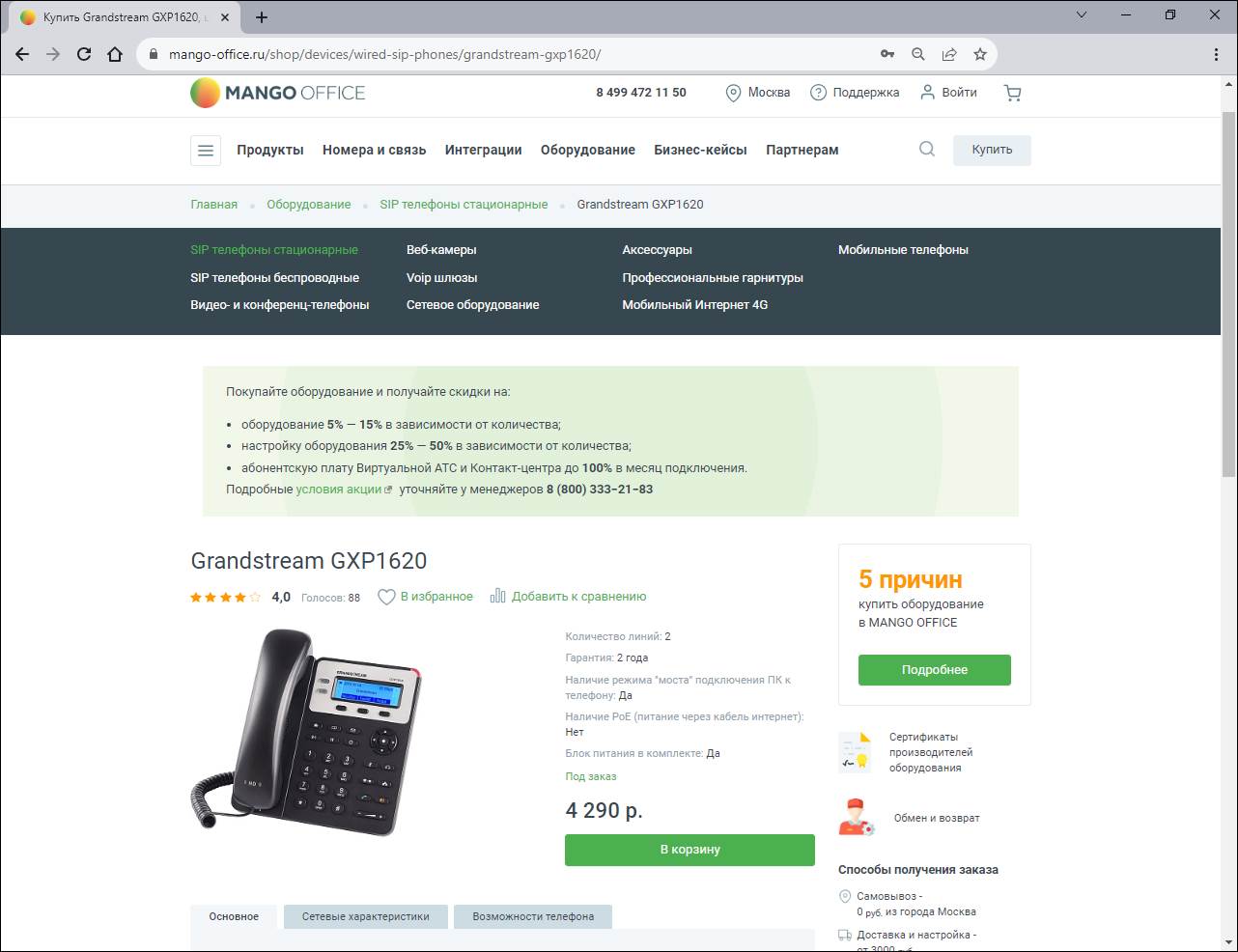
Это событие должно активироваться, когда посетитель вашего сайта открывает страницу товара с уникальным URL-адресом. Пример карточки товара:

Чтобы добавить событие открытия карточки товара, необходимо добавить следующий код в функцию, которая вызывается при открытии карточки товара:
dataLayer.push({
event: 'openProductCard', // Название события, требования к наименованию события описаны в этом разделе
items: [{ // В массиве items содержатся объекты с данными о товарах
brandName: "Your Brand Name", // Имена переменных в объекте могут быть любыми, требования к наименованию события описаны в этом разделе
categoryId: 345345345,
categoryName: "Your Product Category",
productId: "723749856",
productName: "Your Product Name",
productCost: 78345
}]
});
Добавление товара в корзину
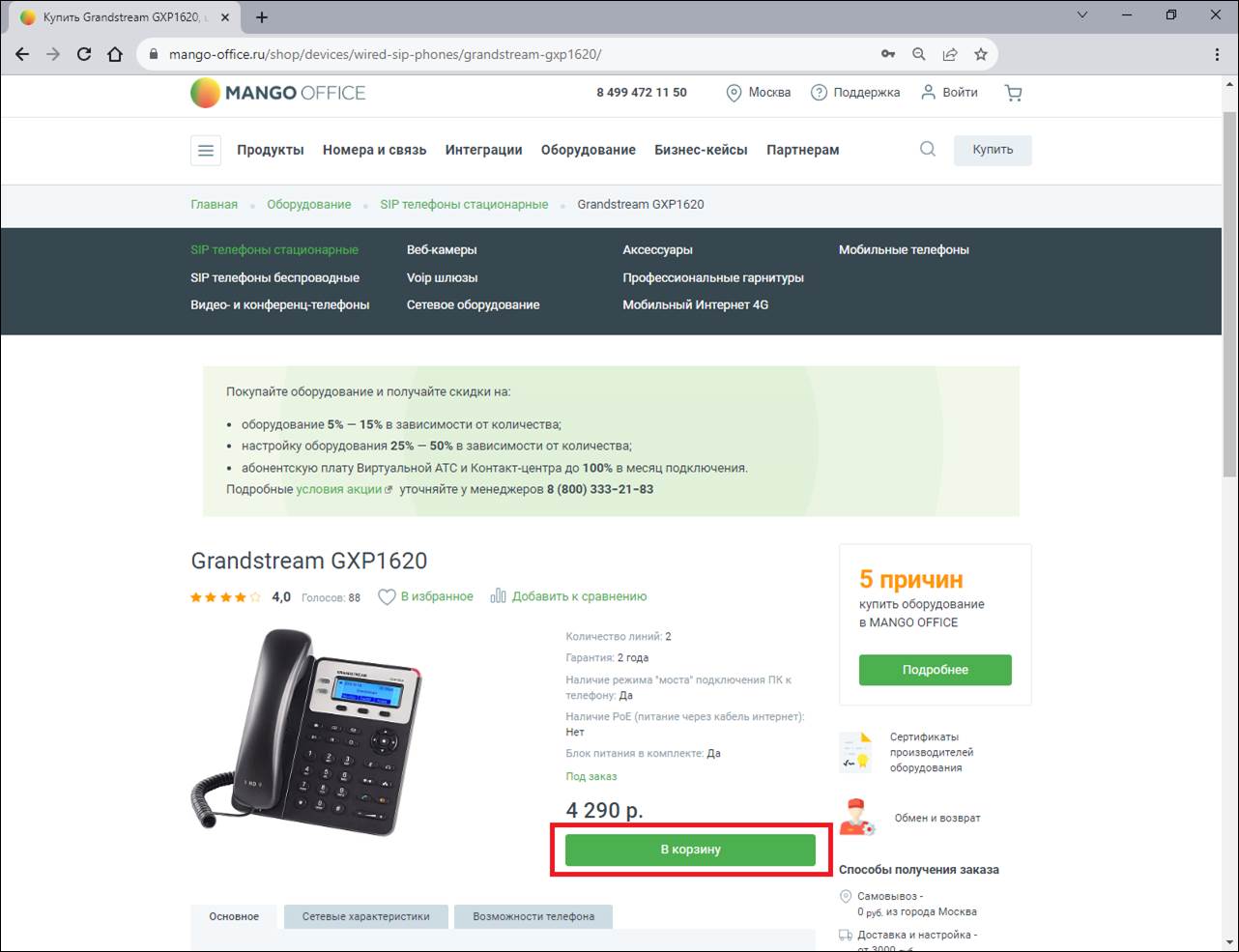
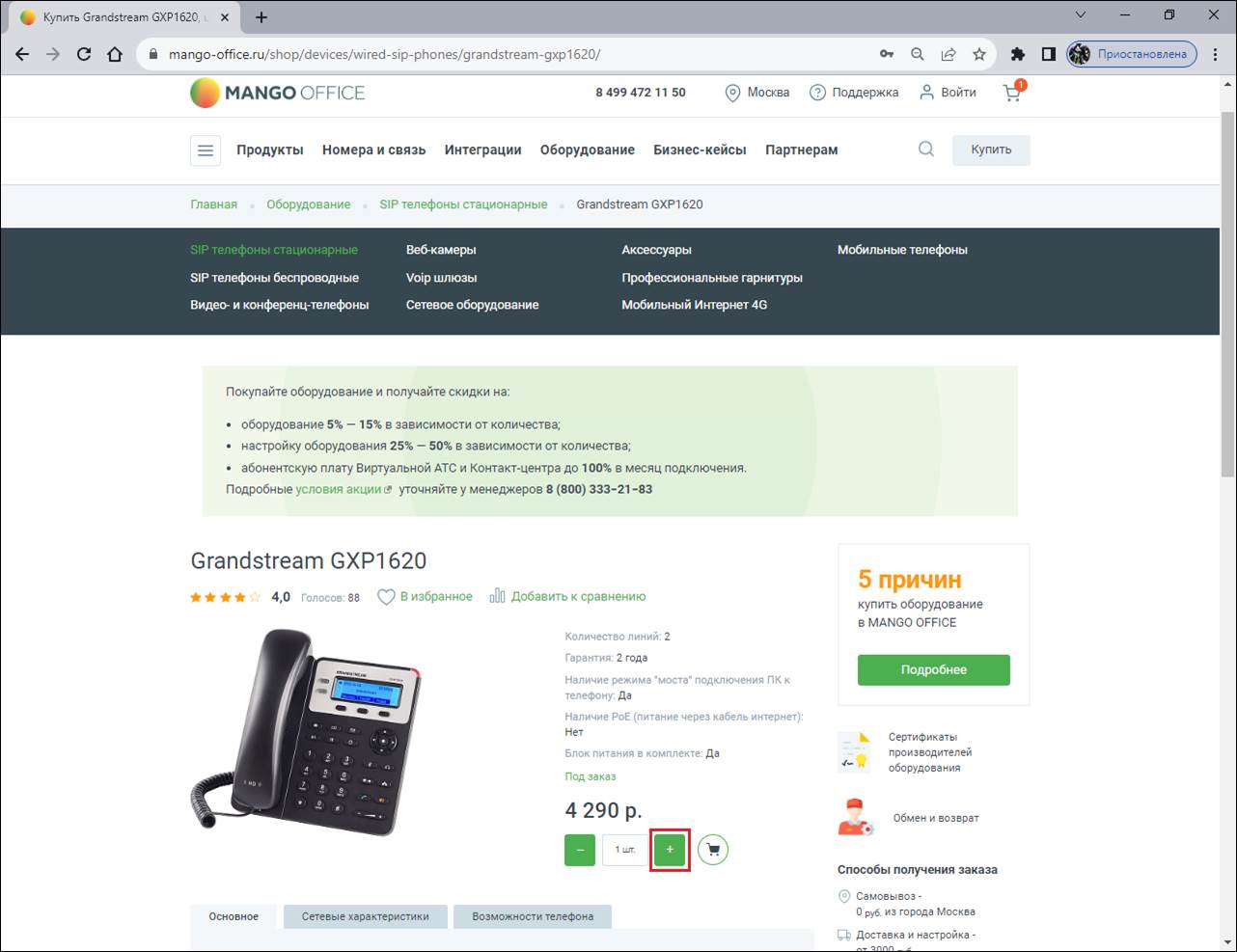
Это событие должно активироваться, когда посетитель вашего сайта нажимает на кнопку «Добавить в корзину»:

И\ИЛИ, когда посетитель вашего сайта нажимает на кнопку «Плюс», чтобы добавить в корзину еще один товар:

Чтобы добавить событие добавления товара в корзину, необходимо добавить следующий код в функцию, которая срабатывает при добавлении товара в корзину:
dataLayer.push({
event: 'addProductToCart', // Название события, требования к наименованию события описаны в этом разделе
items: [{ // В массиве items содержатся объекты с данными о товарах
brandName: "Your Brand Name", // Имена переменных в объекте могут быть любыми, требования к наименованию события описаны в этом разделе
categoryId: 345345345,
categoryName: "Your Product Category",
productId: "723749856",
productName: "Your Product Name",
productCost: 78345
}]
});
Удаление товара из корзины
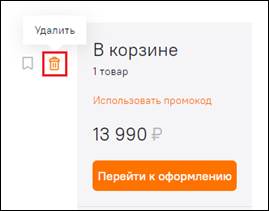
Это событие должно активироваться, когда посетитель вашего сайта нажимает на кнопку «Удалить из корзины»:

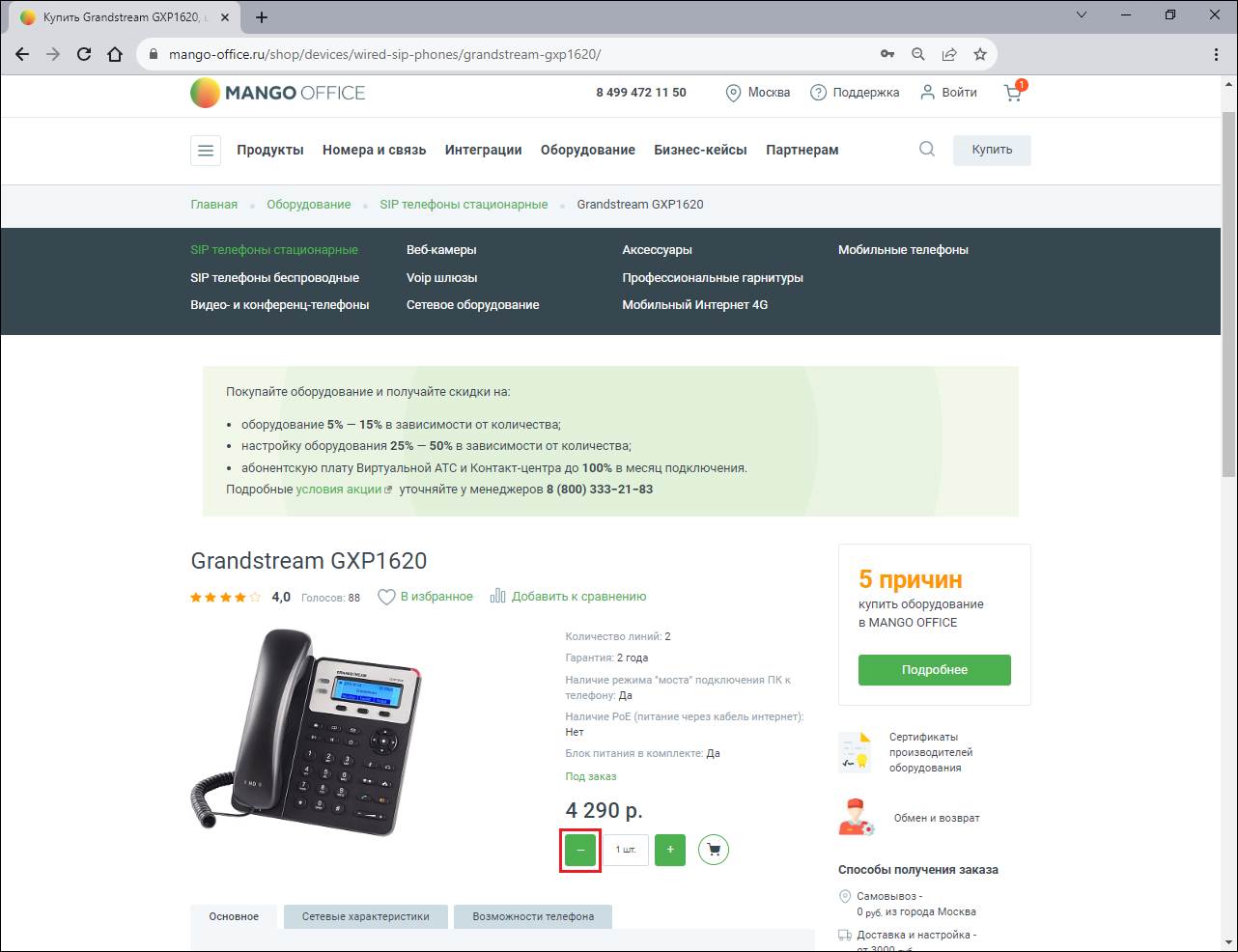
И\ИЛИ, когда посетитель вашего сайта нажимает на кнопку «Минус», чтобы удалить товар из корзины:

Чтобы добавить событие удаления товара из корзины, необходимо добавить следующий код в функцию, которая срабатывает при удалении товара из корзины:
dataLayer.push({
event: 'removeProductFromCard', // Название события, требования к наименованию события описаны в этом разделе
items: [{ // В массиве items содержатся объекты с данными о товарах
brandName: "Your Brand Name", // Имена переменных в объекте могут быть любыми, требования к наименованию события описаны в этом разделе
categoryId: 345345345,
categoryName: "Your Product Category",
productId: "723749856",
productName: "Your Product Name",
productCost: 78345
}]
});
Совершение заказа
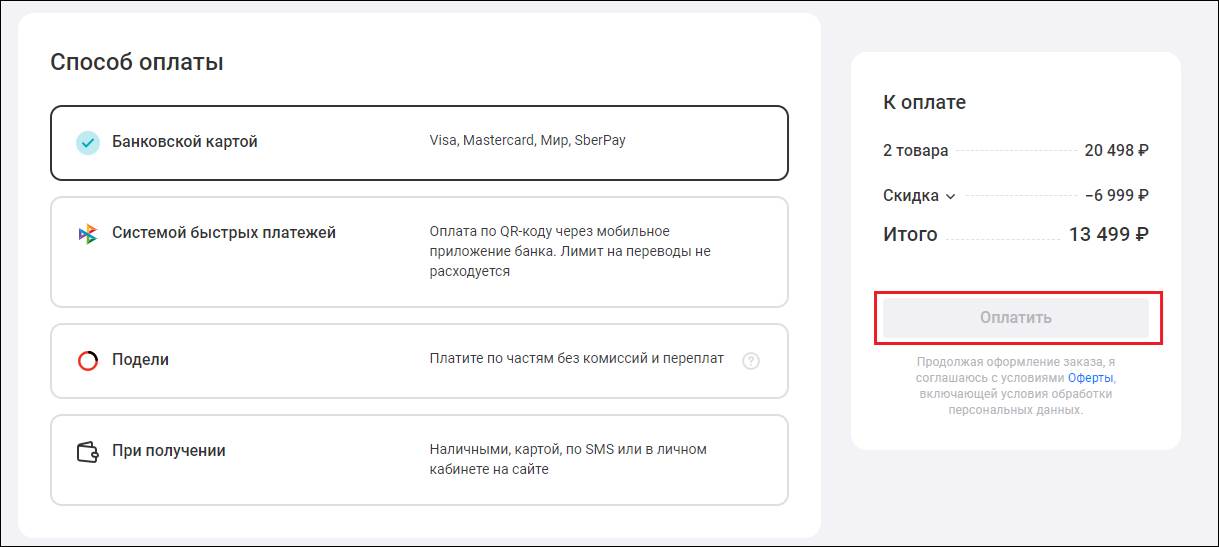
Это событие должно активироваться, когда посетитель вашего сайта нажимает на кнопку «Оформить заказ» или кнопку «Оплатить».
В некоторых случаях покупатель может оформить заказ, но не оплатить его по тем или иным причинам. То есть, заказ может быть отменен. Чтобы не учитывать неоплаченные заказы, рекомендуем событие «Совершение заказа» передавать только после оплаты Клиентом:

Чтобы добавить событие совершения заказа, необходимо добавить следующий код в функцию, которая срабатывает при оформлении заказа (совершении сделки):
dataLayer.push({
event: 'createOrder', // Название события, требования к наименованию события описаны в этом разделе
items: [{ // В массиве items содержатся объекты с данными о товарах
brandName: "Your Brand Name", // Имена переменных в объекте могут быть любыми, требования к наименованию события описаны в этом разделе
categoryId: 345345345,
categoryName: "Your Product Category",
productId: "723749856",
productName: "Your Product Name",
productCost: 78345
}]
});













































































































